授权与支持
Verge3D允许被安装在多少台计算机上?单一许可证允许多少人使用?
常见问题
我的应用在Chrome直接打开无法加载,但在应用管理器中或者是在Firefox中打开它可以直接运行……
有任何计划支持Maxon Cinema 4D 与 Sketchup 吗?
Verge3D应用可在Internet Explorer 11中运行吗?
可以不依靠Blender、3ds Max或Maya运行应用管理器吗?
建模与内容创作
如何将我的SolidWorks模型转变为可用于Verge3D的WebGL格式?
使用拼图编程问题
高级编程问题
既然Verge3D基于Three.js,那么它和Three.js的API兼容吗?
授权与支持
我已经购买了Verge3D,如何下载无水印的版本?
一般来说,购买后很短时间内(几分钟至几小时,最长不超过24小时,取决于您的时区),您将会收到一封带有许可证密钥的电子邮件(如果您从国际商店购买,将收到来自Soft8Soft的英文邮件,如果您从中国商店购买,将收到来自FunJoy.Tech的中文邮件)。复制邮件中的密钥并粘贴到应用管理器(App Manager)许可证信息面板中,这将使您的Verge3D试用版转换为授权版本,并从您的项目中去除水印。
此外,如果您购买的是企业版,您还可以下载Verge3D源代码的特别DevKit发行版。若要获取该发行版,请转到Soft8Soft上的 用户面板 并点击下载按钮。如果您是从 Verge3D中国网站(https://verge3d.funjoy.tech) 购买,请从Verge3D中国 用户面板 中获取下载链接,或直接与微信客服联系。此操作同样适用于从Soft8Soft及FunJoy.Tech购买的材质包。
Verge3D允许被安装在多少台计算机上?单一许可证允许多少人使用?
许可证是根据个人(自由职业者)或实体(团队、企业)分配的。安装数量不受限制。自由职业者版(也称之为个人版),只允许一个自然人使用Verge3D。与之相对,公司或组织内的用户数量则没有限制。
常见问题
什么是WebGL?
WebGL(网络图形库)是一种JavaScript API,是用于在浏览器中渲染三维互动图形的技术。WebGL可以在桌面电脑和智能手机的浏览器中直接运行,无需安装其他软件。然而这是一项非常极客的技术,即使是生成渲染一个旋转的立方体,也需要很多的时间和专业知识。Verge3D帮助艺术家、设计师、教育工作者和工程师等群体逾越了这些技术障碍,以无需编程的方式驾驭丰富的Web交互创作能力。
在哪里可以找到Verge3D开发的路线图?
Verge3D是一款客户导向的产品,因此我们一直朝着 客户期许 的方向发展。一般来说,我们的开发优先级是电子商务、电子学习和VR/AR应用。如果您有需求,我们可以在合同基础上为Verge3D添加更多特定的功能。欢迎随时 联系我们 讨论细节。
必须联网才能使用Verge3D吗?
Verge3D是一个可完全脱机工作的工具包,它针对存储在计算机硬盘本地的文件进行操作。完成项目后,您可以部署在自己的网站上、转换为移动或者桌面应用,或者通过本地网络提供服务。唯一需要互联网连接的功能是基于 Verge3D Network 发布应用。
此外,为了帮助网络条件不佳的用户学习与工作,我们提供了离线版本的用户手册和开发者参考。请在在Verge3D发行版的 docs 目录查找这些文档。
我的应用在Chrome直接打开无法加载,但在应用管理器中或者是在Firefox中打开它可以直接运行……
由于浏览器供应商实施的安全策略,Web应用无法跨域访问数据,包括从本地文件系统加载的数据(Firefox是一个例外)。因此,建议您使用应用管理器(呈现为本地服务器的形式)进行开发,并在web服务器(或Verge3D Network)发布应用以供运行。
如果您需要桌面或者移动端应用,您可以通过第三方工具进行转换,例如 Electron 或 Cordova 。关于如何使用Electron创建桌面应用程序,请参阅 以下指南 。
直接点击.html文件无法运行应用。
请查看 上一个问题 的回答。
我可以将我的场景导出到一个独立的HTML文件包吗?
不可以,Verge3D不支持导出完整HTML包的功能。如果你需要制作成独立的可执行文件,请尝试使用 Electron 进行转换。
有任何计划支持Maxon Cinema 4D 与 Sketchup 吗?
请在论坛中查看 关于此问题的回答 。
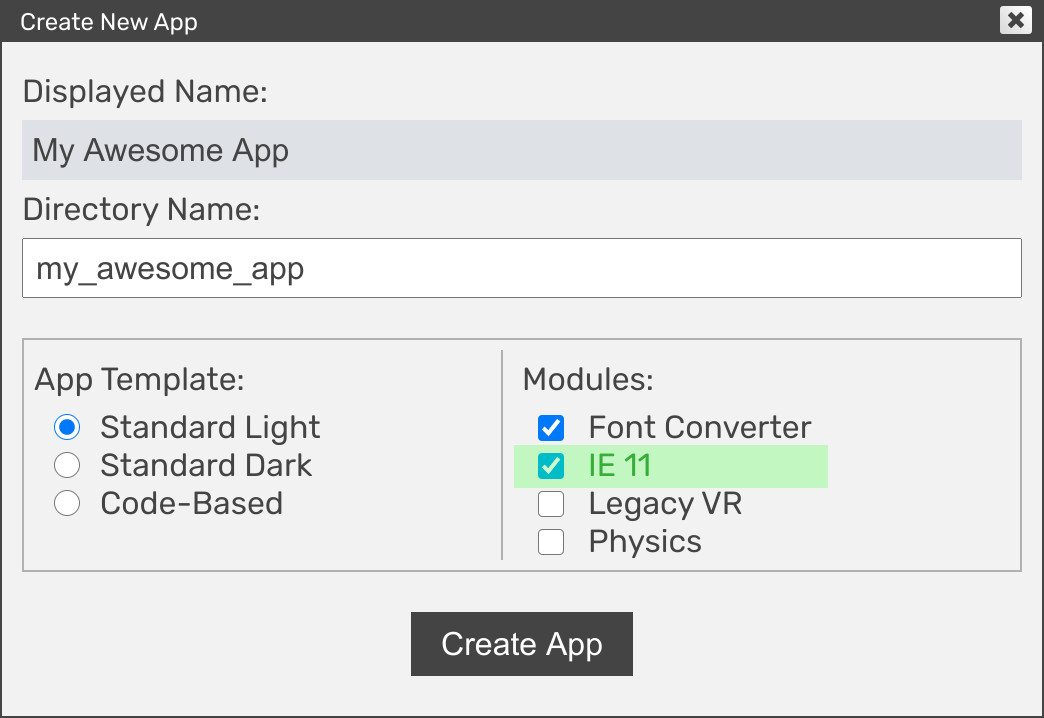
Verge3D应用可在Internet Explorer 11中运行吗?
可以,请在应用创建面板中启用IE 11兼容模块。

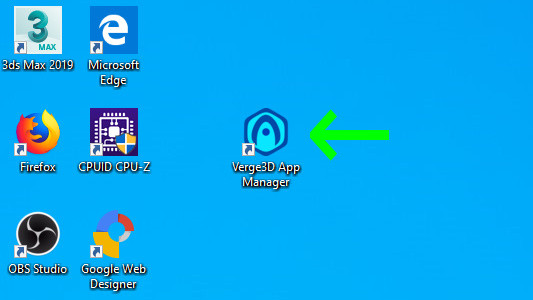
可以不依靠Blender、3ds Max或Maya运行应用管理器吗?
当然,你可以以独立模式运行应用管理器。请从桌面或“开始”菜单中单击对应的 Verge3D 图标,此快捷方式会启动本地服务器,并在默认浏览器中打开应用管理器页面。

如何将拼图复制到另一个项目中?
添加到 自定义拼图库 功能可以帮您在不同应用中复用拼图。
应用在iOS系统上无法播放声音……
请查看 这里 的解决方案。
应用加载很慢且运行卡顿,如何提高它的性能?
请查看这里的 性能瓶颈 和 优化场景以提高WebGL性能 章节.
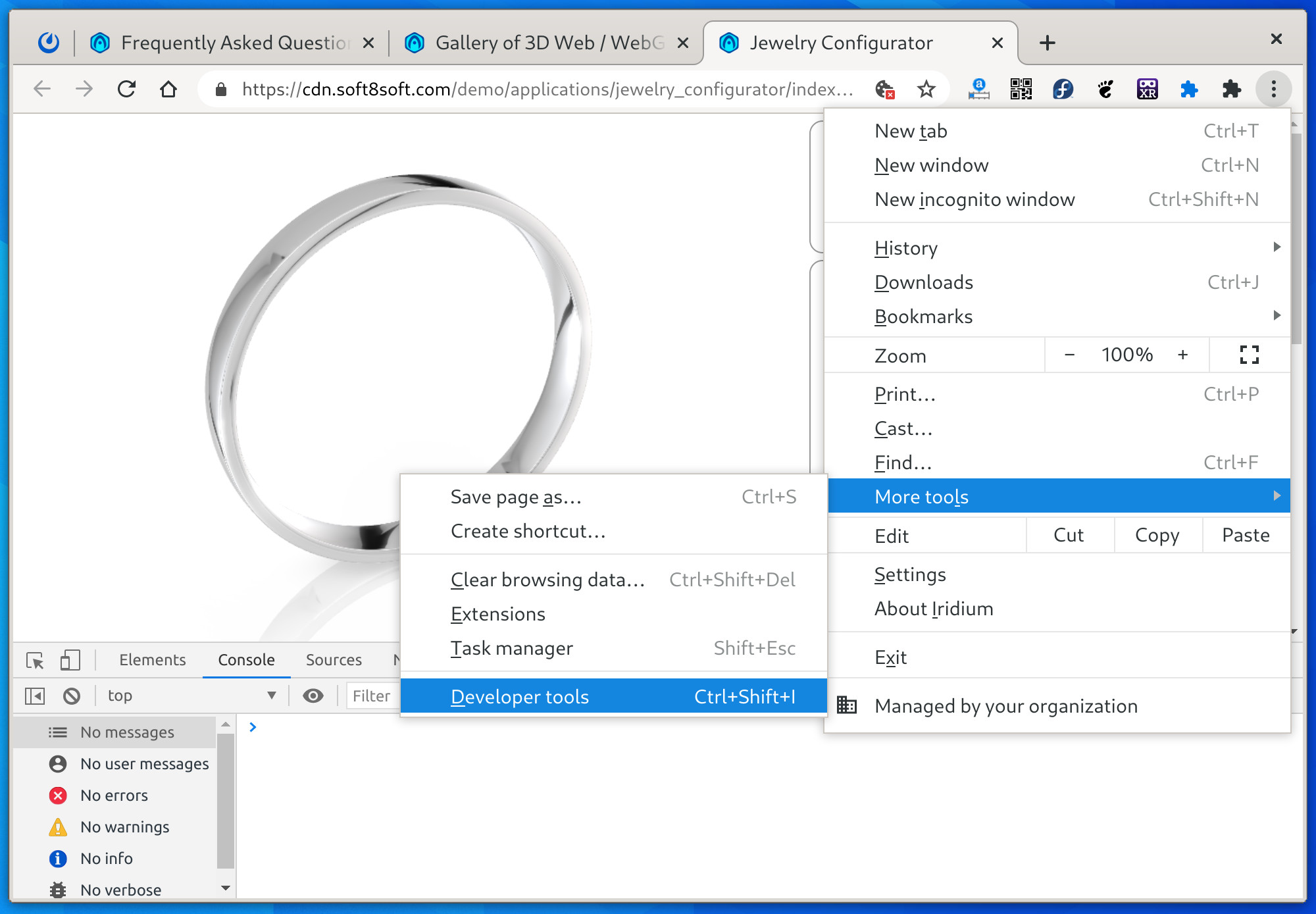
如何打开浏览器控制台?
Google Chrome
菜单 > 更多工具 > 开发者工具 或
Windows/Linux系统中按 F12 键, 或macOS系统中按 Option + ⌘ + J 快捷键组合。
在开发者工具窗口,选择 *控制台* 标签。

Mozilla Firefox(火狐浏览器)
菜单 > Web开发者 > 浏览器控制台 或
Windows/Linux系统中按 F12 键, 或macOS系统中按 Shift + ⌘ + J 快捷键组合。
Apple Safari
在Safari偏好设置中开启 开发菜单 ( 高级 标签内),然后点击菜单 开发 > 显示JavaScript控制台 或
按下 Option + ⌘ + C 快捷键组合。
Microsoft Edge
菜单 > F12 开发者工具 或
直接按下 F12 键。
在开发者工具窗口中,选择 *控制台* 标签。
Microsoft Internet Explorer
齿轮菜单 > F12开发者工具 或
直接按下 F12 键.
在开发者工具窗口中, 选择 *控制台* 标签。
建模与内容创作
什么是glTF?
glTF是一种通用的网页友好文件格式,用于在Verge3D和其他3D软件中存储和交换3D图形数据。它不仅可以存储模型数据,还可以存储整个场景,包括几何数据(网格)、对象位置、动画、摄影机数据、灯光、材质、纹理和其他信息。
glTF格式只指定了一组基本功能。因此,我们用几个扩展(前缀为s8s)扩建了这个格式。Verge3D的glTF子集不仅支持基础PBR材质,还支持基于Blender和3ds Max节点的材质、摄影机、灯光、环境等,使资源工作流更轻松、更高效。
我们在Verge3D中使用2.0版的glTF格式,不推荐使用旧的1.0版。
应该在什么情况下使用glTF兼容材质?
在Blender和3ds Max中使用原生基于节点的 glTF兼容 PBR材质系统有以下好处:
- 在多数情况下glTF材质更高效,这对低端设备来说是一件好事。
- 在启动过程中,其着色器编译更快速。
- 有赖于其简洁性,glTF材质创建起来更容易,并且在大多数流行的材质编辑器软件中都可被原生支持,例如Substance Painter。
- 您可以通过GLTFExporter类在运行时中导出材质(需要JavaScript编程)。
- 最后但不限于此,这些材质可以在其他支持glTF格式的软件中得到正确的支持。
使用glTF兼容材质系统的主要缺点是:您不能使用Blender和3ds Max提供的原生材质系统。这可能导致了很难达到与其同等程度的渲染质量。
查看以下指南以了解更多信息:
glTF和GLB格式,哪一个更好?
glTF 2.0格式有两种扩展名。glTF容器更流行、开放和高效,因为其只保存元数据(场景、对象、材质等参数)。所有的外部数据,例如几何体、动画和纹理都会单独保存(在*.bin, *.jpeg, *.png文件中)。 glb容器以二进制格式存储所有数据,并将元数据、几何体、动画和纹理打包到一个大文件中,无需单独管理,因此glb文件用起来更方便。
当我导出场景时,什么都没看到(或者只有背景)。
这可能由此类原因导致:
- 可能是因为摄影机没有正确配置。检查其剪切距离的 远 、 近 参数以及目标点(如果您使用了 轨道 控制类型的摄影机)。
- 可能是因为 背面剔除 或法线方向错误。请检查您的材质和法线设置。
- 可能是因为硬件出现问题或软件错误导致几何体无法渲染。请检查浏览器控制台是否报告了任何错误。
Verge3D可以使用哪些3D文件格式?
Verge3D能够加载各种格式,包括glTF, OBJ, FBX, COLLADA, STL 和 PLY。不过,创建3D Web内容的首选格式是glTF 2.0,3ds Max、Maya和Blender导出器都支持该格式。
此外,标准应用模板的脚本基于 App 类,该类仅支持加载glTF文件。如需加载其他格式,请改用对应的 加载器 。
如何将我的SolidWorks模型转变为可用于Verge3D的WebGL格式?
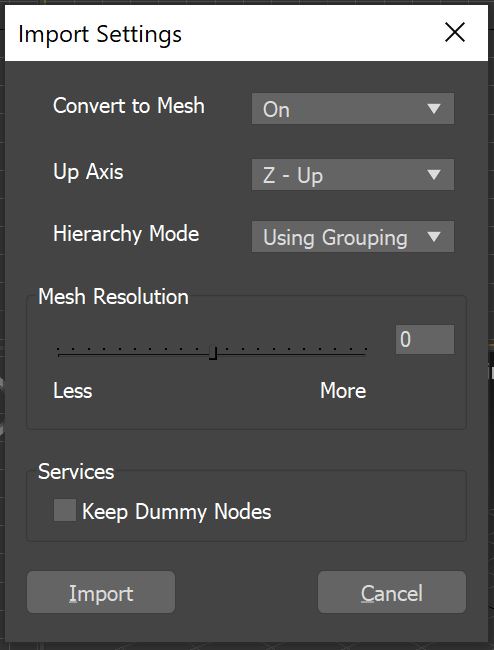
从2016版起,3ds Max原生支持SolidWorks资产格式。你只需 导入SolidWorks文件 到3ds Max,然后像其他任何3ds Max场景一样导出到WebGL即可。
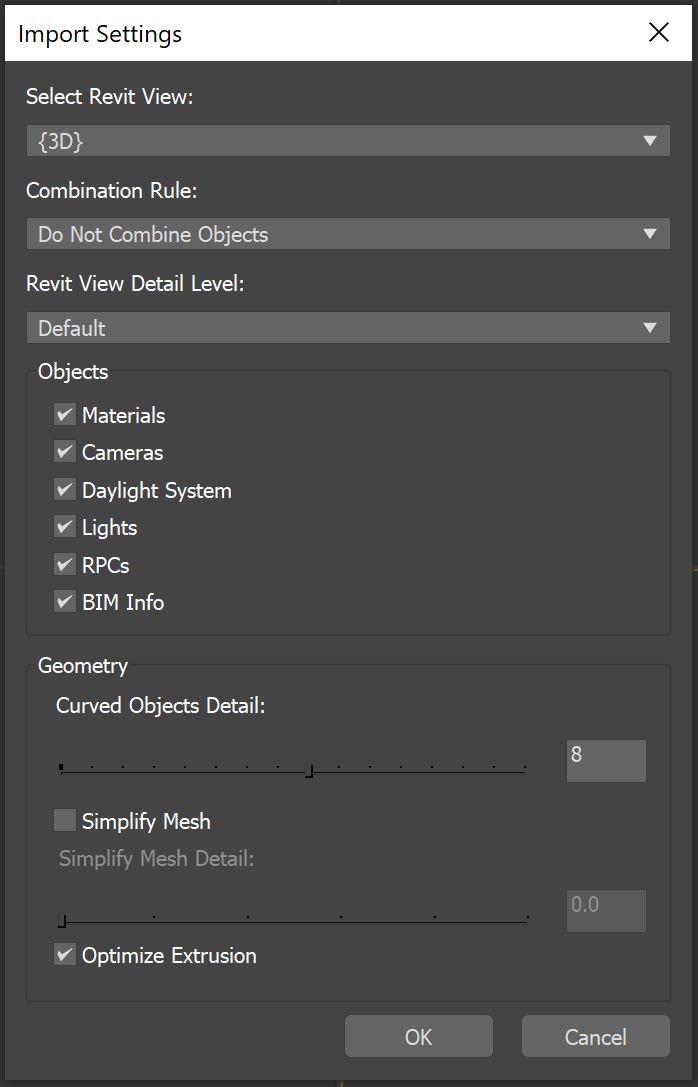
请注意优化几何体数据,因为CAD模型对于网络而言过于繁重。导入文件时,从 Import Settings(导入设置) 对话框中调整 Mesh Resolution(网格分辨率) 设置。您也可以使用3ds Max修改器减少模型上的多边形数量。

如何基于Revit模型创建实时浏览器可视化应用?
您有两个选择方案:
- 导出Revit模型为FBX格式,然后再导入到3ds Max、Maya或Blender。
- 使用3ds Max原生支持的 Revit导入器 。在3ds Max安装过程中,别忘了激活 Autodesk Revit Interoperability(互操作性) 选项以启用此功能。

无论如何,您都需要优化几何体,我们建议在整个场景中使用不超过100K-500K多边形面。
使用拼图编程
移动设备不支持第一人称摄像头控制
实际是可以支持的。但是,由于移动设备没有物理键盘,因此无法使用常规的WASD键移动第一人称角色。因此,您应该制作其他显示在屏幕上的元素来作为FPS角色控件。最低限度下,您需设置前后控制(因为通过触摸/拖动屏幕可用来执行旋转)。
通常有两种方法在移动设备上渲染控件:
- 使用显示在3D场景上层的HTML元素。在 此处 查看关于此方法的更多信息。
- 通过使用与摄影机建立父子关系的平面或类似3D对象来控制。您只需要在建模工具中将它们与摄影机对齐即可。
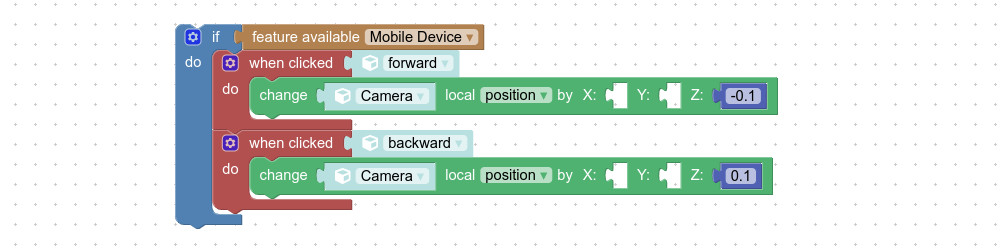
创建屏幕控件后,请使用
change local transform
来移动摄影机。 例如,要前进/后退,可以使用以下拼图逻辑:

为了实现角色平移,你可以使用相同的拼图,将移动的轴向 Z轴 改为 X轴 即可。
为什么hide/show拼图对注释无效?
由于Verge3D会移动并控制注释对象本身的可见性,因此hide/show(隐藏/显示)拼图将不起作用。
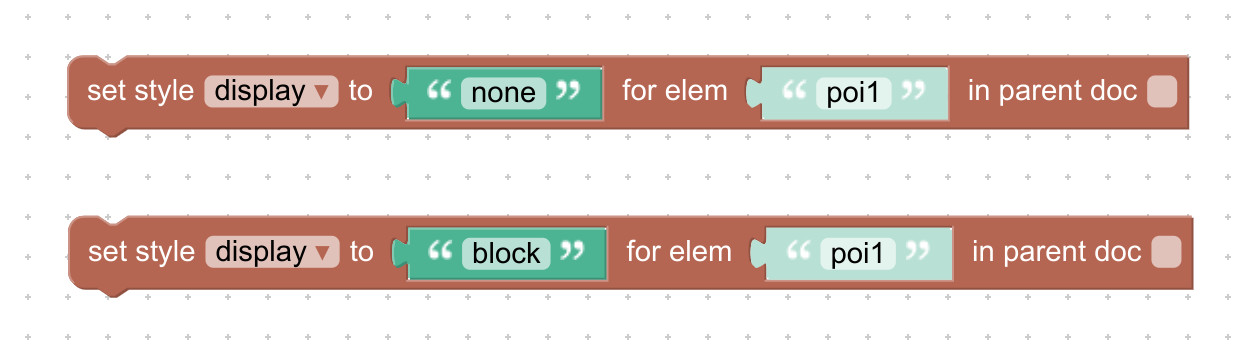
取而代之,您可以设置注释对象的CSS属性来控制可见性。 例如,要隐藏/显示元素ID为poi1的注释,可以使用以下两个拼图:

通常来说,将display设置为none会隐藏注释,而将display设置为block则会显示注释。
高级编程问题
既然Verge3D基于Three.js,那么它和Three.js的API兼容吗?
在创建Verge3D过程中,我们对Three.js代码库做了大量修改,因此我们决定对API使用"v3d"前缀。但是,我们依然尝试与Three.js保持源代码的兼容性。大多数基于Three.js的应用和 示例 都可以在Verge3D中直接运行,无需进行任何修改。
如何计算纹理内存使用量?
要在内存中存储常规(非HDR)的非纹理,你至少需要
宽 × 高 × 4 × 1.333 字节 其中 *宽度*, *高度* 是纹理尺寸(以像素为单位),4是每个像素的字节数,而1.333表示纹理映射所需的额外内存。 例如,大小为2048x2048的纹理将占用大约22.4 Mb的GPU内存。如果需要存储HDR纹理,则将该值乘以2。
同样,根据WebGL的实现机制,浏览器可以至少在常规(系统)内存中存储一个纹理副本。
如何在调整大小时保持场景比例?
我们希望所有对象,无论它们与摄影机的距离如何,都显示相同的大小——即使调整了窗口的大小。 解决此问题的关键方程是这个针对给定距离的可见高度公式:
visible_height = 2 * Math.tan((Math.PI / 180) * camera.fov / 2) * distance_from_camera;
如果我们按一定比例增加窗口高度,那么我们想要的是在所有距离的可见高度都以相同百分比增加。不能通过改变摄影机位置来做到这一点,相反,您需要更改摄影机的视野范围。 [示例: http://jsfiddle.net/Q4Jpu/ ]。
我的应用窗口在iOS设备上无限增长,如何修复它?
如果将Verge3D应用嵌入在iframe元素中,则可能会在iOS设备上遇到特定问题,这会导致iframe的大小不断增加,超出浏览器窗口的范围。这最终可能导致WebGL崩溃。
要解决此问题,您可以使用以下代码段,该代码段将iframe调整为页面主体的尺寸,以防止该iframe超出页面范围。
<script>
if (/(iPad|iPhone|iPod)/g.test(navigator.userAgent)) {
var iframe = document.getElementById('myIframe');
function resize() {
iframe.style.width = getComputedStyle(document.body).width;
iframe.style.height = getComputedStyle(document.body).height;
iframe.setAttribute('scrolling', 'no');
}
iframe.addEventListener('resize', function(e) {
resize();
});
resize();
}
</script>
键盘控制对嵌入iframe的应用不起作用。
当页面上的其他HTML成为焦点时,就会发生这种情况。 要解决此问题,请尝试以下代码:
document.getElementById("my_iframe_id").focus();
其中 my_iframe_id 是您的iframe元素的ID。
还有更多问题?
欢迎您随时在 论坛 上提问!您还可以加入中文用户社区 QQ群(171678760) ,在线寻求帮助。